728x90
반응형
자바스크립트(JavaScript)는 바야흐로 프로토타입(Prototype) 언어이다.
이게 무슨 소리냐면 자바스크립트에는 클래스라는 개념이 없기 때문에 객체를 복사하여 새로운 객체를 생성하는 프로토타입 기반의 언어인 것이다. 말 그대로 객체의 원형이 프로토타입이다.
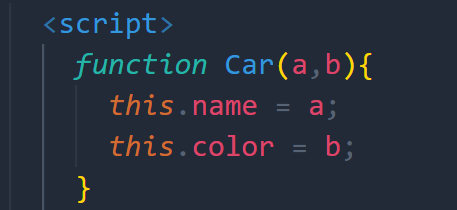
어떤 함수를 선언했을 때 프로토타입을 통해서 동적으로 함수들을 추가 할 수 있는 것이다.

여기서 this 를 사용해서 변수를 선언해야 함수 외부에서도 해당 변수를 활용할 수 있다.

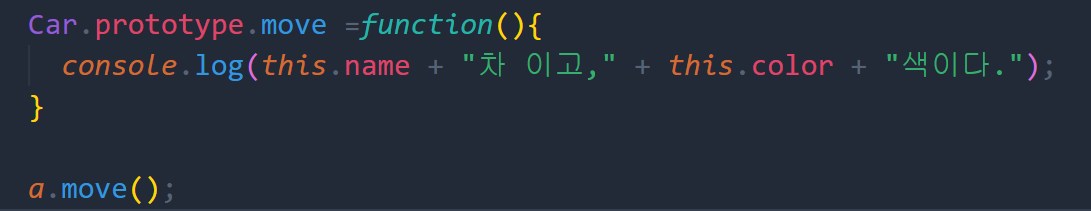
프로토타입은 다음과 같이 선언할 수 있다.

배열에도 프로토타입을 적용할 수 있다.
var arr = [1,2,3,4,5];
와 같은 배열을 선언했다고 했을 때 Array에 프로토타입을 다음과 같이 선언이 가능하다.


오늘은 자바스크립트에 프로토타입을 간단하게 예를 보며 알아보았다.
728x90
반응형
'WEB' 카테고리의 다른 글
| 개발자 직무 이해하기 (2) | 2021.05.17 |
|---|---|
| 프로그래밍 표기법 (0) | 2021.04.13 |
| 키보드 특수 기호 명칭 제대로 알기(영어발음 O) (2) | 2021.04.08 |
| PHP의 원리 (0) | 2020.09.10 |
| 자바스크립트 객체 (0) | 2020.09.09 |


