1. 자바스크립트의 목적
: 정적인 웹 사이트를 동적으로 만들어준다. 즉, 더 풍부한 동작을 가능하게 한다.
ex) 버튼을 통해 배경화면을 변환시킨다거나 화면을 이동시킨다거나 속성을 변경시키는 것. -> html 만으로는 할 수 없음
정리하자면 자바스크립트 언어는 'HTML 을 제어하는 언어다'.
2. <script> 태그
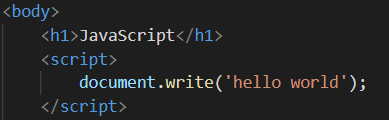
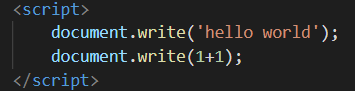
: 자바스크립트는 HTML 위에서 자동한다. 그러므로 코드를 써줄 때 '이건 자바스크립트 코드야!' 라고 명시를 해주어야 하는데 이런 역할을 하는 것이 <script> 태그이다. 다음 코드로 우린 다음과 같은 결과를 얻을 수 있다.


그럼 정당히 이런 의문을 가질 수 있다.
'이게 html 코드와 다른 점이 무엇인가?'


물론 현재 결과가 같다.
하지만 자바스크립트는 html 이 정적인데 반해 동적이다. 그 뜻은 다음과 같이 사용할 수 있다는 의미이다.
html 에 1+1 을 썼을 때 나타나는 화면은 다음과 같다.

'1 + 1' 이 그대로 나오고 이는 절대 변하지 않는다.
하지만 자바스크립트 코드 안에 1+1 을 쓰면 어떻게 될까? 예상이 가는가?


다음과 같이 2가 계산되는 것을 볼 수 있다.
핵심은 다음 2개다.
-> 자바스크립트 코드는 <script> 태그 안에 쓰여진다.
-> 자바코드는 html 과 다르게 동적으로 동작한다.
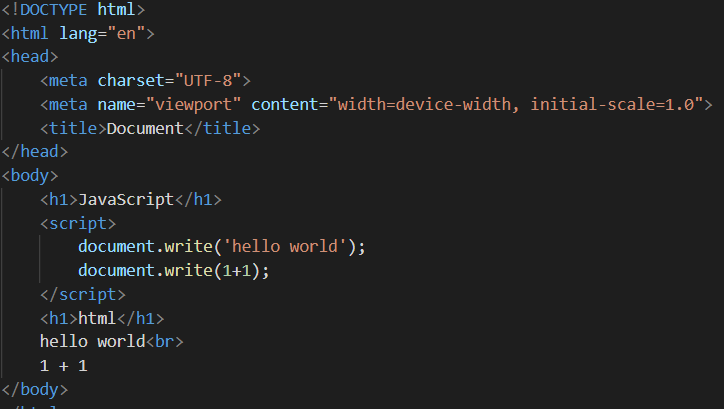
전체코드는 다음과 같다.

3. 이벤트란?
: 웹브라우저에서 일어나는 일
자바스크립트에서 버튼을 만들어 보았습니다. 이름은 hi 라고 하겠습니다.


이 버튼을 클릭하면 메세지가 나오게 하고 싶습니다.
여기서 버튼을 클릭하는 건 하나의 이벤트입니다.
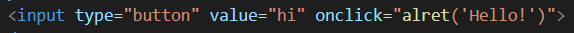
이 이벤트를 설명하는 코드가 있습니다. 바로 'onclick' 입니다.
메세지를 띄워주는 건 alert() 입니다.
그럼 다음과 같이 코드를 작성합니다.
참고로 이벤트 옆은 자바스크립트 코드만이 올 수 있습니다.

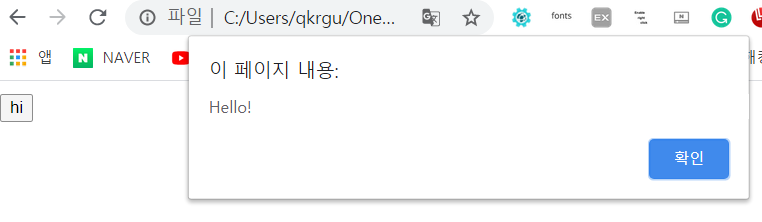
버튼을 클릭하면 다음과 같이 동작합니다.

그 외에도 많은 이벤트들을 자바스크립트에서 제공합니다. 키를 눌렸을 때라든지 뗄 때라든지 검색을 하면 더 많이 알 수 있습니다.
▶흔하게 사용하는 이벤트들
www.w3schools.com/js/js_events.asp
JavaScript Events
JavaScript Events HTML events are "things" that happen to HTML elements. When JavaScript is used in HTML pages, JavaScript can "react" on these events. HTML Events An HTML event can be something the browser does, or something a user does. Here are some exa
www.w3schools.com
▶전체 이벤트 목록
www.w3schools.com/jsref/dom_obj_event.asp
HTML DOM Event Object
HTML DOM Events HTML DOM Events HTML DOM events allow JavaScript to register different event handlers on elements in an HTML document. Events are normally used in combination with functions, and the function will not be executed before the event occurs (su
www.w3schools.com
4. 콘솔 사용
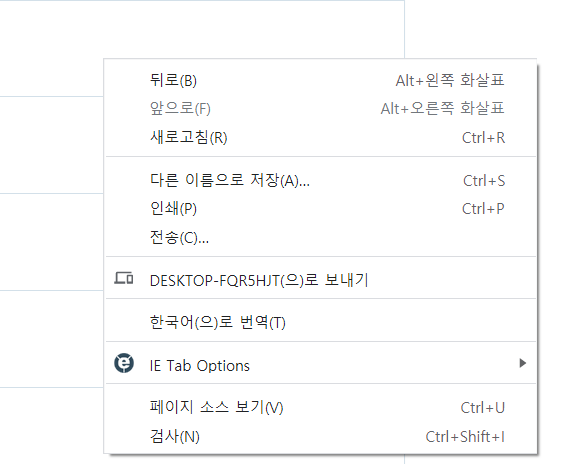
F12 를 누르거나 우측 마우스를 눌러서 '검사'를 통해 '개발자 도구' 를 쓸 수 있습니다.

그럼 다음과 같은 창이 뜨게 되는데 위의 탭에 'console'을 눌러줍니다. 이 콘솔은 cmd 와 같은 창이라고 설명할 수 있습니다.

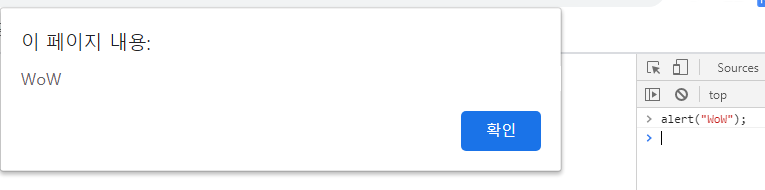
놀랍게도 이 콘솔에서 자바스크립트 코드를 입력하면 해당 홈페이지를 기반으로 코드가 실행이 됩니다!

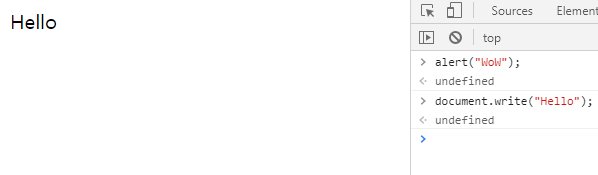
이런 식으로도 쓸 수 있습니다.

-> 콘솔 창을 통해서 즉각적인 자바스크립트 코드 실행이 가능함, 유용한 기능
'WEB' 카테고리의 다른 글
| PHP의 원리 (0) | 2020.09.10 |
|---|---|
| 자바스크립트 객체 (0) | 2020.09.09 |
| Windows10에 Apache 서버 구축 (오류 및 해결 방안 정리) (2) | 2020.09.04 |
| 서버와 클라이언트 (0) | 2020.09.04 |
| <br>vs<p>, semantic언어설명 (0) | 2020.09.03 |



